はてなブログをカスタマイズしてみよう
はてなブログはカスタマイズできる
毎日報告を書いているはてなブログ、好きなようにカスタマイズできます。
テンプレート(ひな形)もあるが、それ以上のことも。
例えば…
検索してみる。
WEBサイトってなにでできてるの?
WEBサイトの中身は、ブラウザの検証ツールで覗くことができます。
ブラウザで見たいサイトを開いて「F12」を押してみましょう。
WEBサイトはなぜ見れるの?
WEBサイトはどうやって手元で見られるのか。
手元のデバイスに大量のWEBサイトが保存されているわけではない。
続き→
簡単なWEBサイトをつくろう
例:HTML
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body>
<h1>Hello</h1>
<div>
<p>This is a paragraph.</p>
</div>
</body>
</html>
例:CSS
@charset 'UTF-8';
h1{
/*color: red;*/
}
★お題
- 文字を太字にしよう
- 文字を大きくしよう
- 文字を赤字にしよう
- 文字をセンター揃えにしよう
- 背景色を#e0e0e0にしよう
なまのHTML,CSSのサンプル
HTML
<!DOCTYPE html>
<html>
<head>
<title>Sample</title>
<meta charset="utf-8">
</head>
<body>
<h1>Hello</h1>
<div>
<p>This is a paragraph.</p>
</div>
</body>
</html>
+CSS
タイトル色を変更する
- クラス名を付ける
- スタイルを定義する
- リンクさせる
<!DOCTYPE html>
<html>
<head>
<title>Sample</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h1 class="red">Hello</h1>
<div>
<p>This is a paragraph.</p>
</div>
</body>
</html>
@charset 'UTF-8';
.red{
color: red;
}
しりとり⇔雑談モード切替
しりとり⇔雑談モード切替
しりとりモードにする
- 開始トリガー「しりとりしよう」を受信する。
- Template Messageのボタンで「しりとりする/雑談する」を表示する。
- ユーザが「しりとりする」を選択する。
- ユーザメッセージが「message」ではなく「postback」としてPHPファイルに渡る。
postback, data => action=srtr
(PHPファイルでは「message」と「postback」でif分岐する。) - 「postback」の「data」を抽出し、action=srtrなので「じゃあしりとりしよう。りからどうぞ。」と返事する。
- 外部に置いたテキストファイル「isSrtr.txt」の内容を「true」にする。
雑談モードにする
- 開始トリガー「しりとりやめ」を受信する。
- Template Messageのボタンで「しりとりする/雑談する」を表示する。
- ユーザが「雑談する」を選択する。
- ユーザメッセージが「message」ではなく「postback」としてPHPファイルに渡る。
postback, data => action=dialog
(PHPファイルでは「message」と「postback」でif分岐する。) - 「postback」の「data」を抽出し、action=dialogなので「じゃあ雑談しよう」と返事する。
- 外部に置いたテキストファイル「isSrtr.txt」の内容を「false」にする。
※毎度「isSrtr.txt」の中身をみて、trueならmode=srtr;にする。(falseならmode=dialogにする。)
参考
$json_string = file_get_contents('php://input');
$json_obj = json_decode($json_string);
$message = $json_obj->{"events"}[0]->{"message"};
$postback = $json_obj->{"events"}[0]->{"postback"};
$postback_data = $postback->{"data"};
$file = "isSrtr.txt";
$isSrtr = file_get_contents($file);
outputLog("isSrtr: $isSrtr");
if($isSrtr == "true"){
$mode = srtr;
}else{
$mode = dialog;
}
//POSTBACK
if(strpos($postback_data, 'action=') !== false){
switch($postback_data){
/*mode切り替え*/
case "action=dialog":
file_put_contents($file, "false");
$rep_text = "じゃあ雑談しよう";
$type = "text";
break;
case "action=srtr":
file_put_contents($file, "true");
$rep_text = "じゃあしりとりしよう。しりとりのりからどうぞ。";
$type = "text";
break;
}
//MESSAGE
}else{
}
//以下略//
雑談APIと しりとり をしたい
しりとりモードを追加する
modeにsrtrを指定
function chat($text) {
// docomo chatAPI
$api_key = 'xxxxxxxxxxxxxxxx';
$api_url = sprintf('https://api.apigw.smt.docomo.ne.jp/dialogue/v1/dialogue?APIKEY=%s', $api_key);
$req_body = array(
'utt' => $text,
't'=> 20,
'mode' => srtr
);
$headers = array(
'Content-Type: application/json; charset=UTF-8',
);
$options = array(
'http'=>array(
'method' => 'POST',
'header' => implode("\r\n", $headers),
'content' => json_encode($req_body),
)
);
$stream = stream_context_create($options);
$res = json_decode(file_get_contents($api_url, false, $stream));
return $res;
}
雑談モードとしりとりモードを切り替える
- はじめるとき
- トリガーをきめる(例:しりとり)
- ifで分岐、「しりとりモードにしますか?-yes/no」を出す
- yesの場合、処理をしりとりモードへ/noの場合、処理を雑談モードへ
- やめるとき
- トリガーをきめる(例:やめ)
- ifで分岐、「しりとりモード?-yes/no」を出す
- yesの場合、処理を雑談モードへ/noの場合、処理をしりとりモードへ
会話にならない
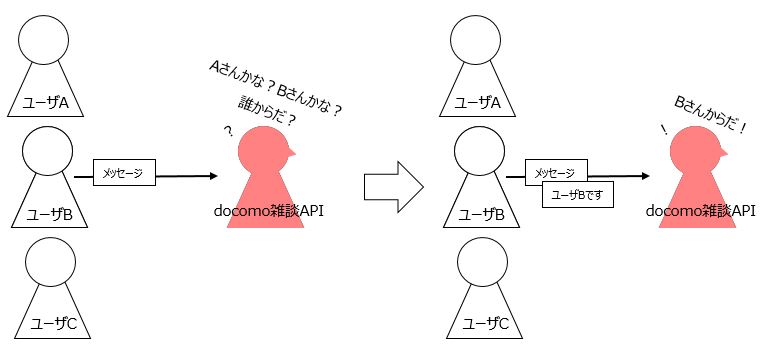
公式リファレンスが"使える"ことを知ってほしい
会話の文脈"context"を保持しなければならない
現段階では毎回「見知らぬ誰か」に話しかけられている。
ユーザメッセージと一緒に、前回の会話の文脈を渡すことで「前回こういう会話をした人」に話しかけられる状態になる。
docomoAPIから"context"を抜き出す
docomoAPIからレスポンスを受け取る部分に追記する。
docomoAPIへ前回の"context"を渡す
docomoAPIにユーザメッセージを渡す部分に追記する。
※docomoAPIからの'context'をログファイルに出力した結果※
| 渡す'context'の中身 | 会話 |
|---|---|
| なし | 「おはよう」のみ/単発の会話(雑談をふってくる) |
| 前回のcontext | 単発の会話(雑談をふってくる) |
| 前回のcontext+LINEユーザID | 継続した会話(キーワードを覚えて使ってくる) |
| LINEユーザID | 継続した会話(キーワードを覚えて使ってくる) |
雑談APIを導入しよう!
docomoが提供する雑談対話APIとは
雑談対話APIは、ユーザの発話テキストを受け付け、その入力に対して自然な会話となる雑談を提供します。
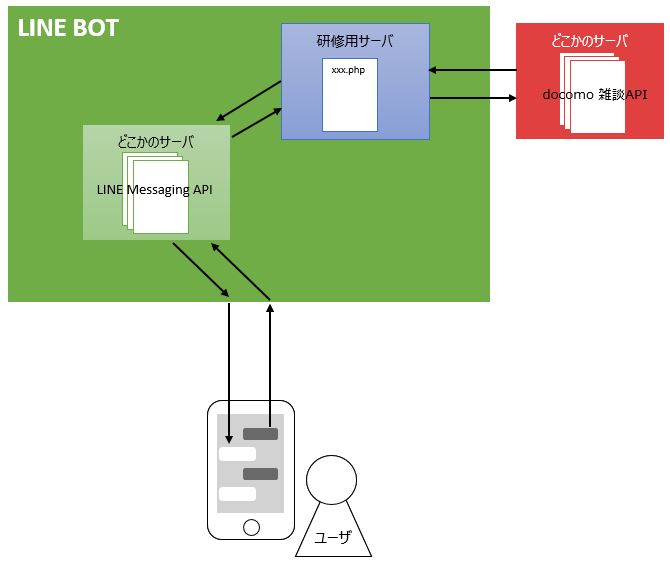
データの流れ
導入の流れ
- docomoAPI利用申請
雑談対話API申請
API key取得 - callback.phpを編集する
- docomoAPIへユーザーメッセージを渡す
- docomoAPIからレスポンス(雑談の返答)を受け取る
- 2をLINE APIに渡す
コードにいれる
- 以下のコードを使う
- コードの解説(ざっくりどの部分でなにをしてるか)
- GETした返答をユーザに返したい。いままでのコードでどこで返してた?
/*docomoAPIからデータ取得する*/
function chat($text) {
// docomo chatAPI
$api_key = 'xxxxxxxxxxxxxxxx';
$api_url = sprintf('https://api.apigw.smt.docomo.ne.jp/dialogue/v1/dialogue?APIKEY=%s', $api_key);
$req_body = array(
'utt' => $text,
't'=> 20,
);
$headers = array(
'Content-Type: application/json; charset=UTF-8',
);
$options = array(
'http'=>array(
'method' => 'POST',
'header' => implode("\r\n", $headers),
'content' => json_encode($req_body),
)
);
$stream = stream_context_create($options);
$res = json_decode(file_get_contents($api_url, false, $stream));
return $res;
}