ユーザメッセージの語尾に「じゃねぇよ!!」をつけて返したい
変数とは…?
変数とは
変数とは、コンピュータに値を記憶させるための「入れ物」。
例えば、人間が「1+2」という計算をするとき
一つ目の数字(「1」)を「覚える」という処理をしている。
(図書くとよい)
しりとりをするときは、、ひとつ前の単語を覚えている。
コンピュータでも、それと同じ処理が必要になります。
変数を使う
[書き方]
$num = 5;
変数に値をセットします。「=」は代入演算子。イコールではなく代入という意味。
実際に動かしてみる
<?php $text="Hello World"; echo $text; ?>
- 研修用サーバに「test.php」を置く
- ブラウザで見る
おまけ
<?php $aa = 10; $bb = 20; $cc = $aa + $bb; //$cc = 30になる echo $㏄; ?>
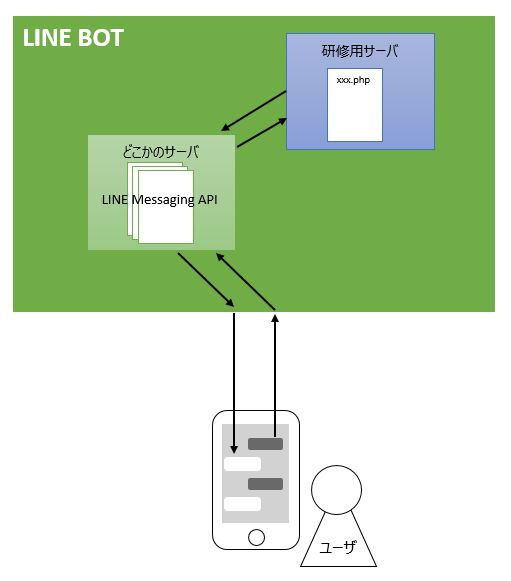
LINE BOTの仕組み
LINE BOTが返答するまでの道のり
LINE BOTがユーザのメッセージを受けてから返答するまで、どのような道のりをたどるのでしょうか。

- ユーザ(私)がLINEでメッセージを送る(例えば「おはよう」)
- 「おはよう」がLINE Messaging APIに渡る
- 「おはよう」がxxx.phpに渡る
- xxx.phpが「返事(●●)」を用意する(Botが実際に返した言葉を出して説明)←ここをいじります
- 「返事」がLINE Messaging APIに渡る
- 「返事」がユーザに渡る(LINEアプリ上に表示される)
つまり、どこで「返事」を作っているかというと…
xxx.php
好きな返答を返したい
xxx.phpの「返事」を作っている部分を書き換えればよい。
phpファイルのどこで返事を作っているか
- ユーザ(私)が送ったメッセージ(例えば「おはよう」)を受け取る部分
- 返事を作る部分←ここをいじります
- 作った返事を返す部分
返事はどこにある?
“text” => $rep_text ←ここにユーザ(私)に返すメッセージ(オウム返しなので「おはよう」)が入っている
※最初はわからないこともあるかもなので細かいところは省略
この辺でオウム返しから、好きなメッセージを決めてもらって、直書きしてもらう
(2個ぐらいして、ここが返事だと理解で来たらOK。「じゃねぇよ!」へ進む)
要点
「$○○」は変数。値を入れる箱のようなもの
補足情報
オウム返しBOTを動作させる手順
オウム返しをするLINE BOTを作成します。
準備(環境構築)
以下を各自PCにインストールする(クリックするとダウンロードページに飛びます) 。
- WinSCP
- Sublime text 3※日本語化はあとで
- Chrome
サーバーを用意する(済)
研修用に用意してもらいました。
LINEビジネスアカウント登録
LINE BUSINESS CENTER から利用登録・各種設定を行う。
1.LINE Messaging API利用登録
- Messaging API > Developer Trialを始める
- 自分のLINEアカウントにログインする
パスワードを忘れていた場合 - 各種設定してLINE BUSINESS CENTERにログイン
2.LINE@MANAGER設定
3.LINE Developers設定
- Basic information> WebhooURL指定(メールでお伝えします)
- Channel Access Tokenをメモする
参考に…
LINEビジネスアカウント登録の方法
プロジェクト作成(初日は用意したものを使う)
PHPファイル作成
●PHPとは?
WEBアプリ開発で使用される人気のプログラミング言語のひとつ。
WEBアプリとは…ブラウザでインターネットを介して使用することが出来るプログラムのことで、SNSや電子掲示板のようなもののこと。
サーバー上に置く
動作確認
- 自分のBOTと友達になる
- 話しかける
LINE BOTのざっくりとした説明
LINE BOTとは?
LINE社が提供するbot機能を持つアカウント。
●bot機能とは?
robot(ロボット)の短縮形・略称で、転じてコンピュータやインターネット関連の自動化プログラムの一種のこと。
簡単に言うと…
LINEで自動返信とかできるアカウントを自分で作れる、ということ。
何ができる?
ユーザが送ってきたメッセージ(テキストでも画像でも何でもいい)に対して自動的にメッセージを返す。

例えば…
芸能人の公式LINEアカウント。
ユーザが何かを送ると一定の法則で返事が返ってくる。
必要なものは?
「LINE BOT API」と、LINE BOT APIに呼び出されることができる(コールバックを受けられる)環境。
※研修用にこの「環境」を作ってもらったので、これを使います。
個人でやってみたい場合は自分で用意しなければならないです。
●APIとは?
APIは自己のソフトウェアを一部公開して、他のソフトウェアと機能を共有できるようにしたものです。
ソフトウェアの一部をWEB上に公開することによって、誰でも外部から利用することができるようになります。
それによって、自分のソフトウェアに他のソフトウェアの機能を埋め込むことができるようになるので、アプリケーション同士で連携することが可能になるのです。
●コールバックとは?
他の関数(プログラム)に呼び出されて、呼び出された先で実行される関数(プログラム)
関数に引数として渡される関数だよ
研修スケジュール
全体像
| 期間 | 内容 | 目的 |
|---|---|---|
| 5/8-5/17 | LINE BOT作成 | プログラミング基礎を学ぶ(PHP) |
| 5/18-5/31 | ブログカスタマイズ | WEBに触れる(CSS) |
| 6/1-6/1 | 最終報告 | プレゼンをする |
日別の予定
5/8(月)
オリエンテーション
- 自己紹介
- 研修の流れ説明
- 開発課の業務
LINE BOT導入
- サンプルを見せる
- 環境構築
- LINE BOTのざっくりとした説明
LINE BOT実習(基礎)
- オウム返しBOTを作成する
- コードはこちらが用意、コピペ
- LINE BOTの仕組みを説明する
- PHPのコードを解説
- どの部分で何をしているか、程度
- 変数とは
- 語尾に「じゃねぇよ!!」を付けて返す
報告について説明、書く
5/9(火)
LINE BOT実習(基礎)
- if文で返答を分ける
- 場合分けを増やして、限定的な会話ができるようにする
- 配列と乱数で、いくつかの返答パターンからランダムに返す
- ファイルにログを出し、変数の中身を見る
- 文字列検索で、「指定した単語が含まれていたら」という条件文を作る
- 指定する単語が一つの場合 例:「元気?」「お元気ですか?」
- 指定する単語が複数の場合 例:「元気?」「げんき?」
- if文の整理
報告
以下、報告は略
5/10(水)
LINE BOT実習(基礎)
- 画像やスタンプを返す
- トリガーを決めて好きな画像や動画を返すようにしてみる
- ユーザメッセージの種類によって返答の種類を変える
- 文字には文字、画像には画像を返すなど
- ユーザからのスタンプの意味を参照する
- 無料スタンプの一覧から、スタンプのIDでスタンプを識別できる
- コードを整理する
- コメントで意味や区切りをつける、関数でコードを読みやすくする
5/11(木)
LINE BOT実習(基礎)
- 確認フォーム(「Are you sure?-yes/no」)を出す
- 選択肢フォームを出す
- カルーセルフォームを出す
- バリエーションを増やしてみる
- 例:「お腹すいた」に対して、決め打ちで3つのレストランを用意しカルーセルメニューで出す、など
5/12(金)
LINE BOT実習(応用)
- メッセージを複数返す(5つまで返せる)
- スタンプ連打してみる(for文)
- 「この人?」「(人の画像)」など今まで実装したフォームと組み合わせてみる
- 雑談APIを導入する
- ユーザの識別をする
※1週目終了:遅れた場合、選択肢フォームまでを目標とする
5/15(月)
LINE BOT実習(応用)
- 雑談とそれ以外に場合分けする
- 例:「角野」に対し「角野卓造じゃねぇよ!!」、その他に対し雑談を返す、など
- しりとりモードを追加する
- 雑談モードとしりとりモードを選択肢フォームで切り替える
5/16(火)
LINE BOT実習(応用)
5/17(水)
LINE BOT実習(応用)
- 実装
- まとめ、復習
- LINE BOTの仕組み、変数、条件分岐、配列、関数が使えていればOK
※LINE BOT実習終了:遅れた場合、雑談しりとりモード切り替えまでを目標とする
5/18(木)
ブログカスタマイズ導入
- はてなブログをカスタマイズしよう
- 導入のあと、日報のブログをカスタマイズして発表する
- 日報のブログをカスタマイズする前に、ブログのレイアウトやデザインについて考える課題を出す
- WEBサイトが何で作られているか
- HTML, CSS, JSの役割
- WEBサイトが見れる仕組み
- サーバとクライアント(サイトの実態はサーバにあってクライアントであるブラウザで見ている)のイメージ
- HTML, CSSで簡単なサイトを作ってみる
- ひな形を渡す、研修用サーバに置く、ブラウザで確認
- HTML, CSSを編集するお題をいくつか出す
- 見出しの色を変える、文字の大きさを変える、など
5/19(金)
ブログカスタマイズ実習
- はてなブログを検証ツールで見る
- 昨日のサイトが複雑になったものである、とつなげる
- はてなブログの編集方法を説明
CSSを編集するお題をいくつか出す
日報ブログをカスタマイズする
- 今後の流れ説明(カスタマイズ、フィードバックもらいに行く、発表)
- 編集前のスクリーンショットを撮っておく
- 発表の見せ方とか話す内容も意識しつつやった方がいいかも
- 今後の流れ説明(カスタマイズ、フィードバックもらいに行く、発表)
レイアウト考案(紙に書いてみる)
- 誰が見るか、より見てもらうには?
- UI, UXという考え方がある(昨年度デザイン課研修のスライド使って説明)
- 世の中のサイトやブログを参考にする
- 個人の「色」を出すような工夫をする(二人のレイアウトがかぶらない、一目でどちらのブログかわかるように)
5/22(月)
ブログカスタマイズ実習
- レイアウト考案
- 紙に書く
- なぜそのレイアウトにしたのか話す、ディスカッション
- 例になりそうなサイトを探す
- 具体的に実現できそうか調べる
- 実装
5/23(火)
ブログカスタマイズ実習
- 実装
5/24(水)
ブログカスタマイズ実習
- 実装
5/25(木)
ブログカスタマイズ実習
- 実装
- 「ブログデザイン変えました」記事更新
5/26(金)
ブログカスタマイズ実習
- 先輩方にフィードバックもらいに行く
- フィードバックを踏まえて再検討
- レイアウト決める
- 実装
※3週目終了:遅れた場合、「ブログデザイン変えました」記事更新までを目標とする
5/29(月)
ブログカスタマイズ実習
- 実装
5/30(火)
ブログカスタマイズ実習
- 実装
- 「ブログデザイン変えました」記事②更新
【予備日】
- JSについて
- LINE BOTで使ったPHPと同じく、ifとかforとか出てくるよ、とか
- カスタマイズ導入時に作ったHTMLに簡単なJSを実装する
- alert(), confirm(), prompt()くらい
5/31(水)
ブログカスタマイズ実習
【予備日】
- 検索方法の話
製品(WEB)をみてみる
- 構成要素やシステムの仕組みなど
- 製品(組み込み)に触れてみる
- 同上
6/1(木)
プレゼン準備
- プレゼン準備
- 資料作成
- 話す内容決める
- 練習
6/2(金)
プレゼン
- 最終報告プレゼン
- 総括
- 疑問点のフォロー
- 資料の公開(復習時に見てほしいため)